Book a speed coaching session on prototyping
Book your free speed coaching appointment today to learn more about prototyping and find out how it can help you get ahead.
Gabriela Gomez de la Torre
Visual Design User Experience Prototyping Evaluation Brand Management Usability Interaction DesignJust do it - from your idea to a validated prototype
You have an idea and want to do more than just dream, write concepts and a Confluence page that nobody reads? But maybe you don't quite know yet how the idea could really be implemented in concrete terms? With prototyping, you can test your idea quickly and efficiently, process feedback on an ongoing basis, and then make an informed decision about whether to pursue it further or make your next idea concrete.
Define hypotheses
The first step is to understand the idea together, discuss the initial situation and consider which requirements make sense. Based on this, hypotheses that are to be validated are defined.
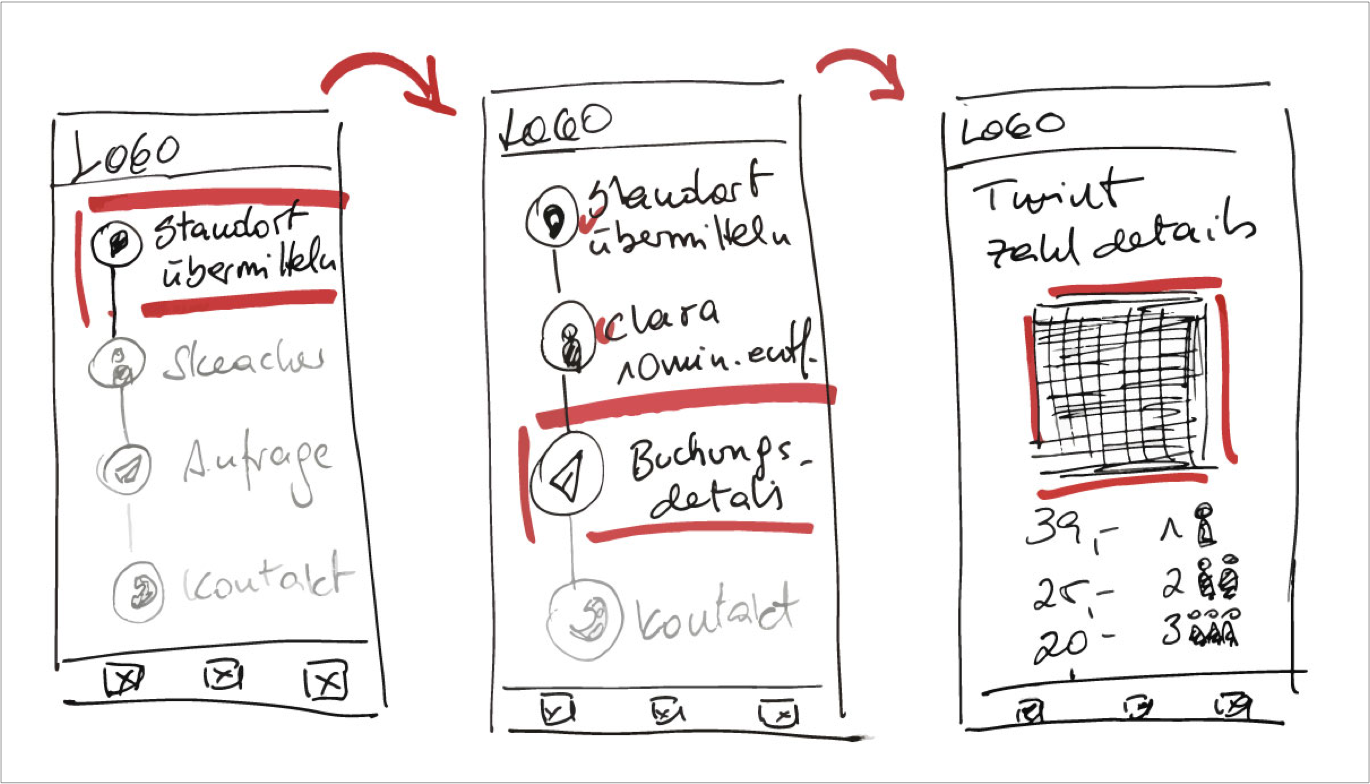
Sketsch simple prototype
Next, a first simple prototype (low-fidelity prototype) is created. This is detached from the effective design and focuses on the functional requirements. Usually this is a sketch, a simple wireframe or a process representation.

Validate
In a first validation step, the prototype is presented to potential users and feedback is gathered. The requirements are checked and the next steps are evaluated. In this way, valuable information is obtained and a decision is made on how to proceed.
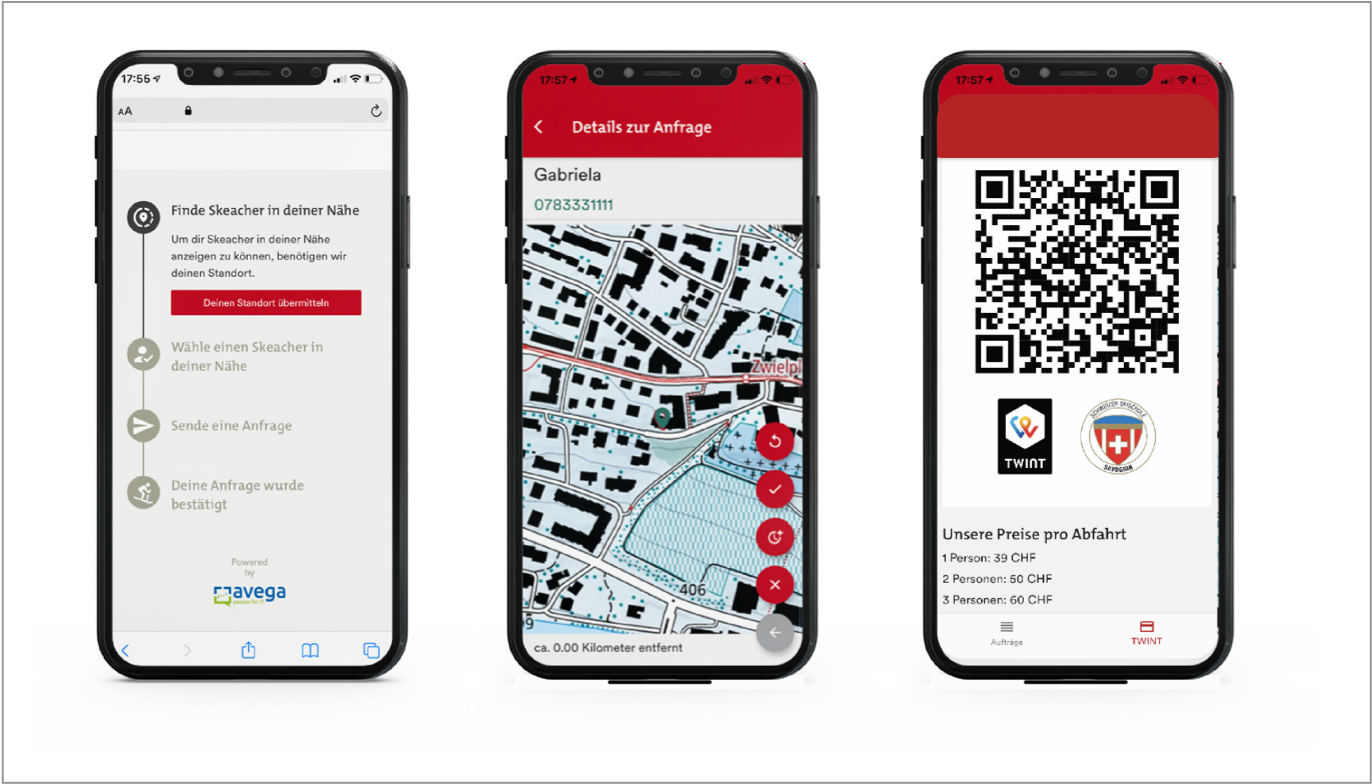
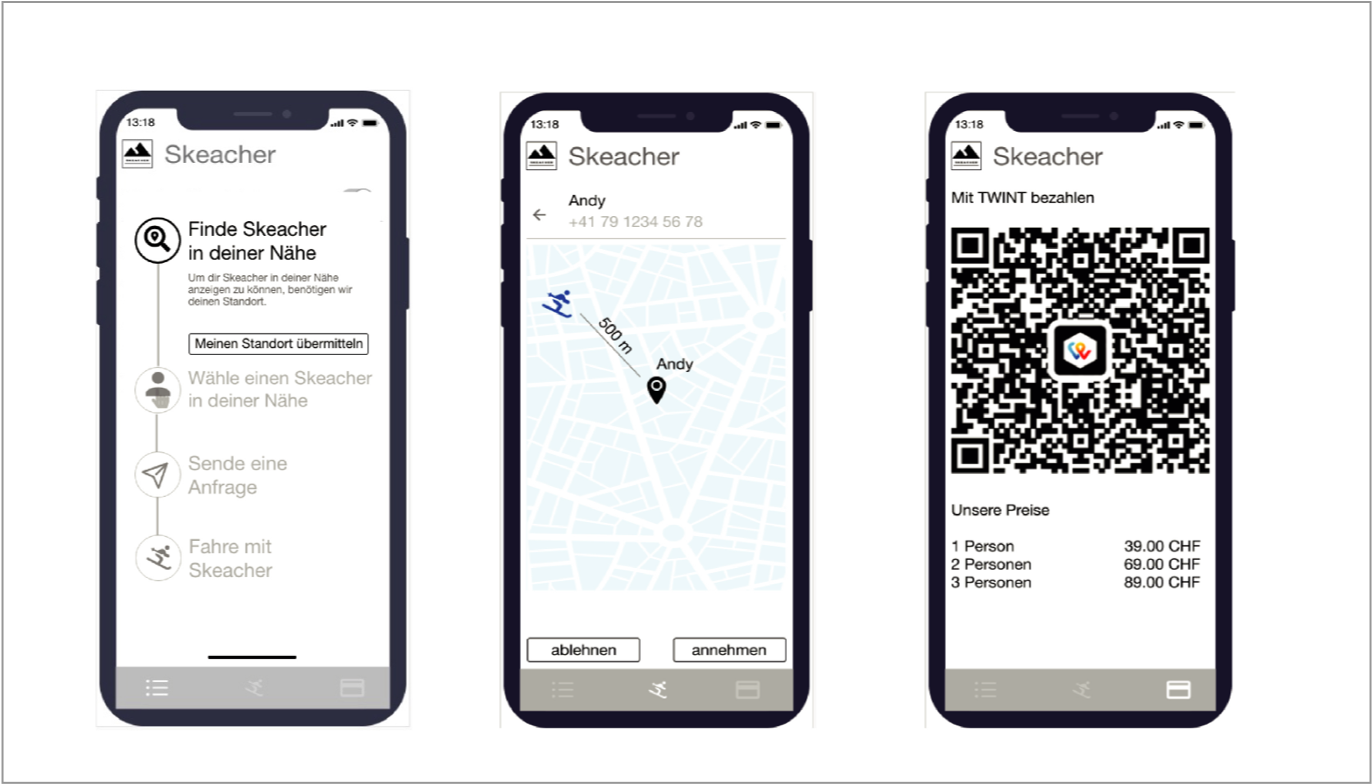
Create clickable prototype
The information from the validation is used to define an interaction concept. How should users be able to move around in the application, what should they be able to do on which interface, how are they guided? The concept is processed in a second, clickable prototype (high-fidelity prototype). This offers the possibility to experience and test the basic functionalities.

Validate
In the second validation step, users are unleashed on the clickable prototype. In this way, the user experience and usability can be checked and feedback on interaction, intuition and simplicity can be obtained. In addition, text and visual language are defined.
Adapt prototype to corporate designs
Finally, the prototype is adapted to the corporate design. Colors, fonts and logos are used to give the idea its final form.